オリジナルのドメインを取得しよう
エックスサーバーで登録した場合、登録したIDの入ったサブドメインが割り振られます。
http://[登録ID].xsrv.jp
このサブドメインで運用も可能ですが、「ブランディング」や「SEO」などの側面から独自ドメインの取得をオススメします。
金額も.comや.netは750円程度から取得でき、維持費も翌年から年間で1280円程度とそこまで高くないので魅力的です。
コンセプトを決めよう
ドメインを取得するにあたって、サイトのコンセプトを決めなければなりません。
どんなサイトにするか。それに合わせた名前からドメインを決めましょう。
当サイトの場合は「ダウンロードサイトの作り方」から「Download site」→「dl-site.net」としました。
本当はdlsite.◯◯としたかったのですが、すでに取得されていたのでdl-site.netとなりました。
ドメインを取得しよう
ドメインもどこの会社で取得しても大丈夫です。
ここでは、取得料金の安いお名前.comから取得する手順を説明致します。
→お名前.com

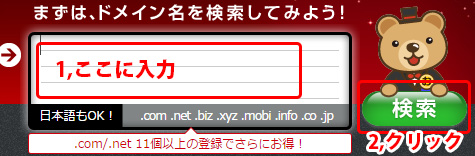
ドメインの空きを検索します
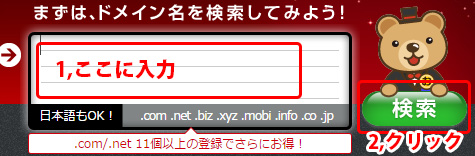
お名前.comのトップページの右上部分に取得したいドメインを記入し、検索を行います。

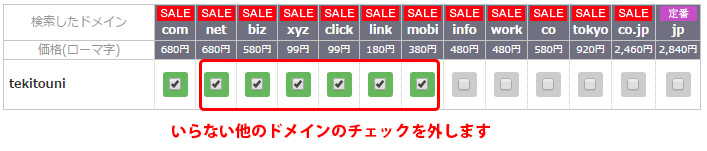
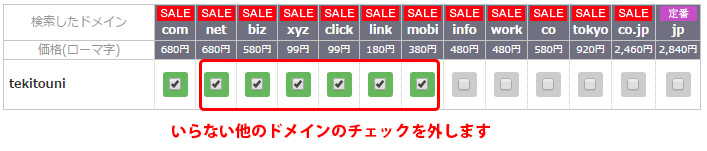
「tekitouni」と記入して検索を掛けますといくつかのドメインの取得ができるようです。しかし、複数のドメインはいらないので必要のないものはチェックを全て外しましょう。
※ここでは.comを選択

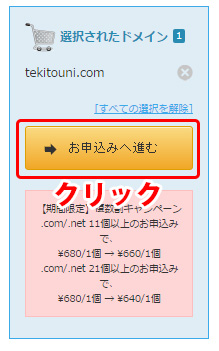
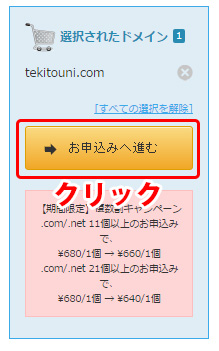
チェックを一つにしぼり、画面右のオレンジ色の「お申込へ進む」ボタンをクリックします。

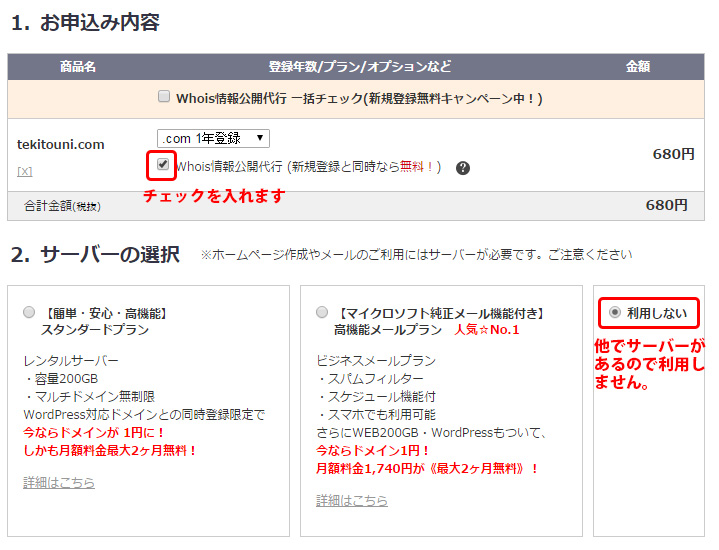
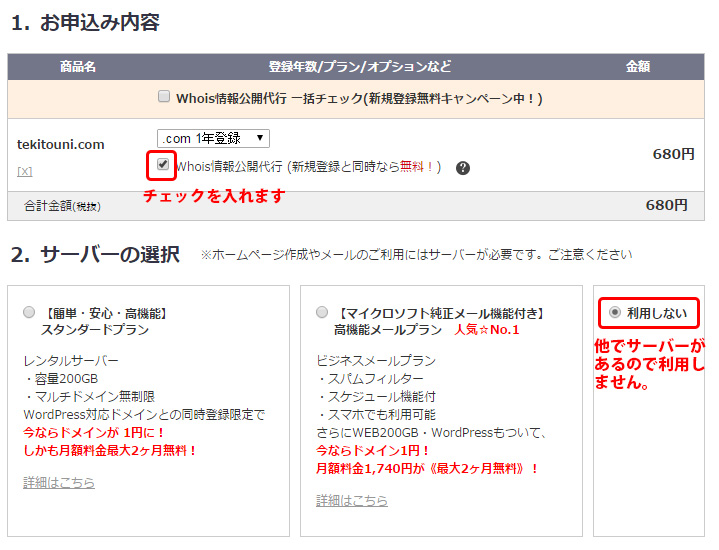
お申込み内容ページで「Whois情報公開代行」にチェックを入れ、サーバー選択は「利用しない」のまま、初めてご利用の方「次へ進む」をクリックします。

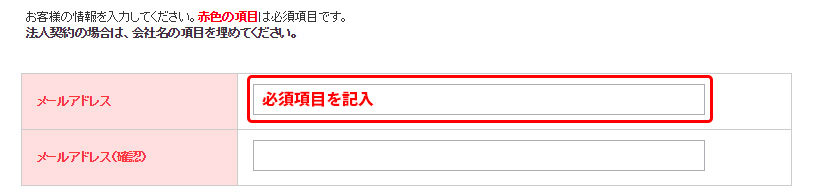
必須項目を記入し、お支払いを選択することで申し込みが完了です。
しかし、ドメインを取得しただけではページに反映されません。取得したドメインをエックスサーバー(使用中のレンタルサーバー)で使用するために設定を行います。
ネームサーバーの設定を行う
お名前.comトップページの右上からログインし、ドメイン設定の管理画面に行きます。

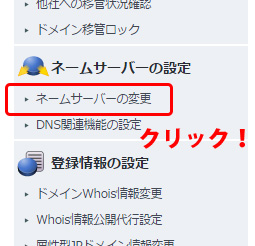
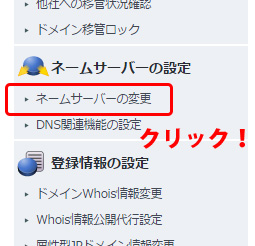
サイドのメニューバーに「ネームサーバーの変更」というメニューがあるのでそちらをクリックします。

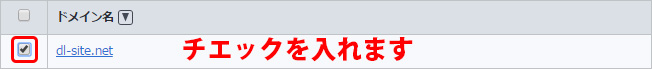
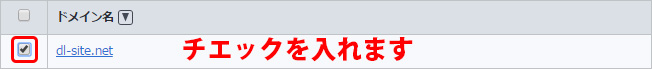
取得したドメインがでてくるので、チェックを入れましょう。

下へページを推移しますと、「ご登録情報に変更・相違はありませんか?」という内容がありますので青いボタン(登録情報は正しいので、手続きを進める)をクリックします。

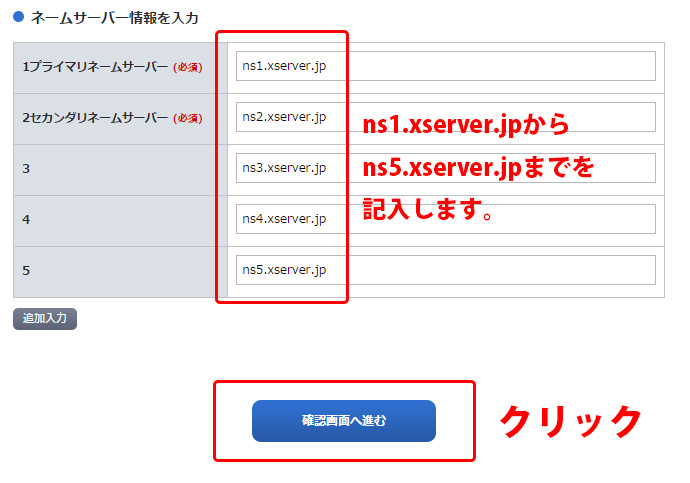
エックスサーバーのネームサーバーを利用するので、「他のネームサーバーを利用」を選択します。

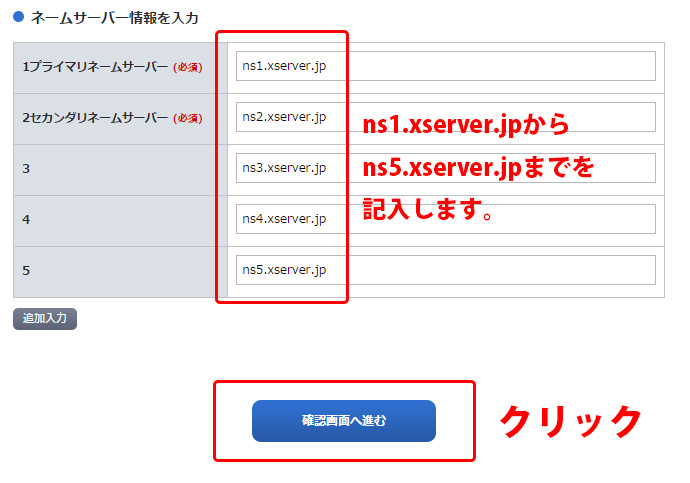
エックスサーバーのネームサーバーは、ネームサーバー1から順に ns1.xserver.jp~ns5.xserver.jpとなりますので、空欄に記入し、「確認画面へ進む」→「設定する(次ページ)」で完了です。

ネームサーバーの設定 | エックスサーバーマニュアル(外部リンク)
エックスサーバーでドメイン設定を行う
エックスサーバーのサーバーパネルからドメインの登録を行います。
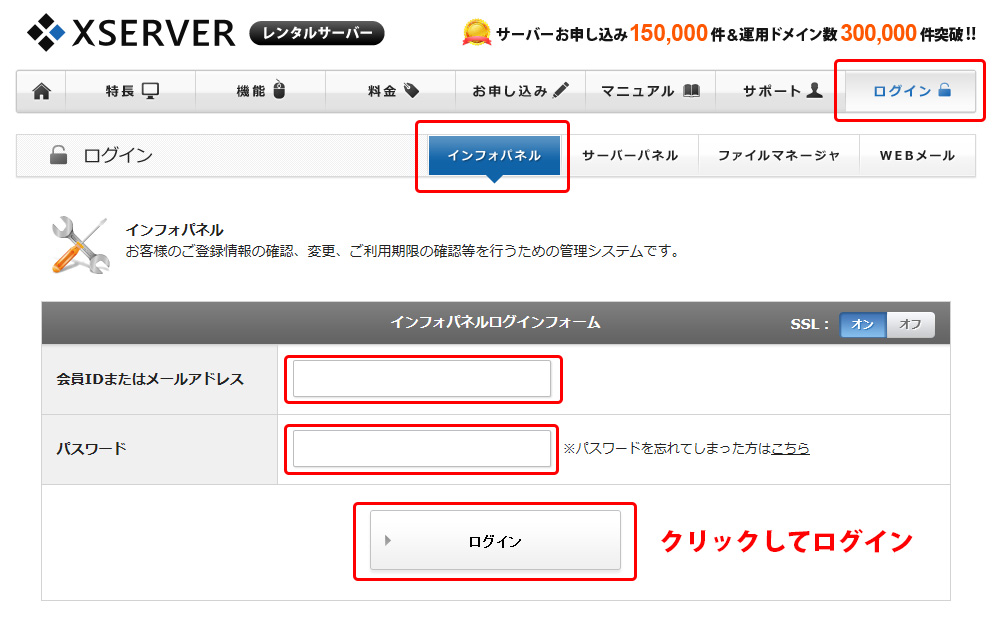
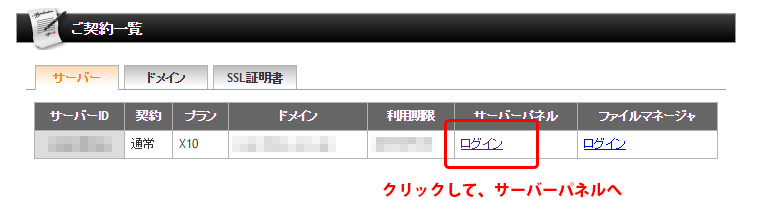
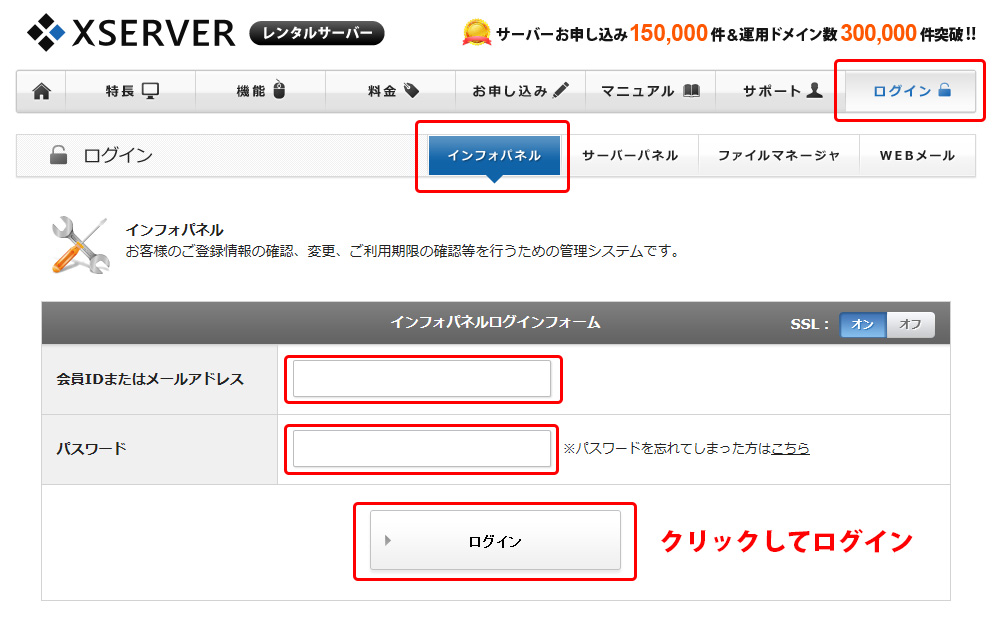
会員IDとパスワードを入れて、ログインします。

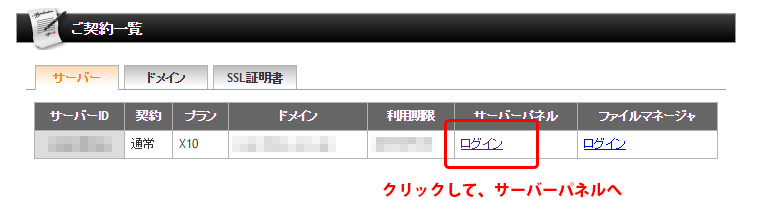
インフォパネルからサーバーパネルへ移動します。
※サーバーパネルへ直接ログインも可能です。

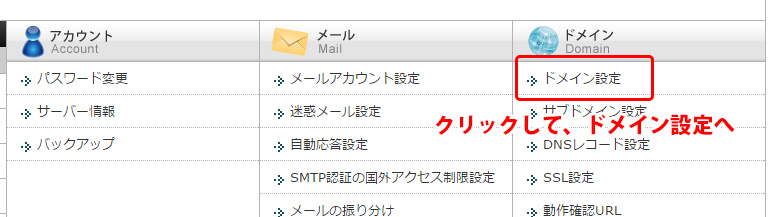
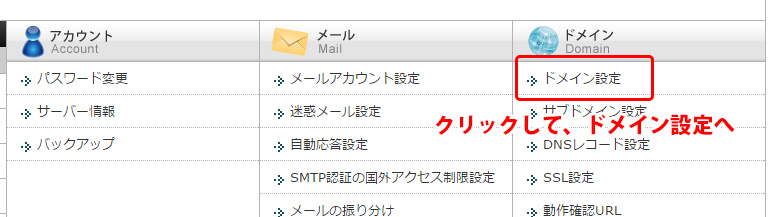
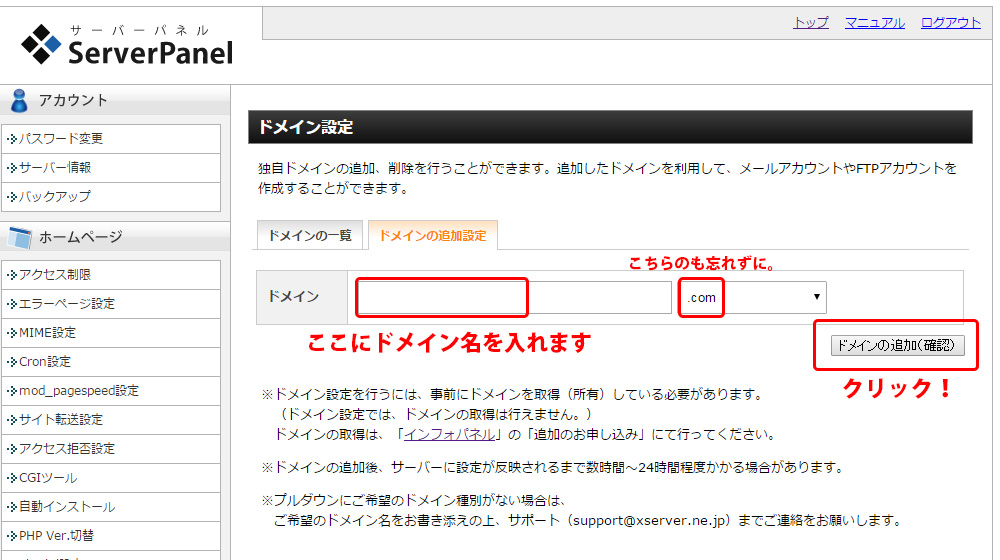
サーバーパネルページの右上にあるドメイン設定をクリックします。

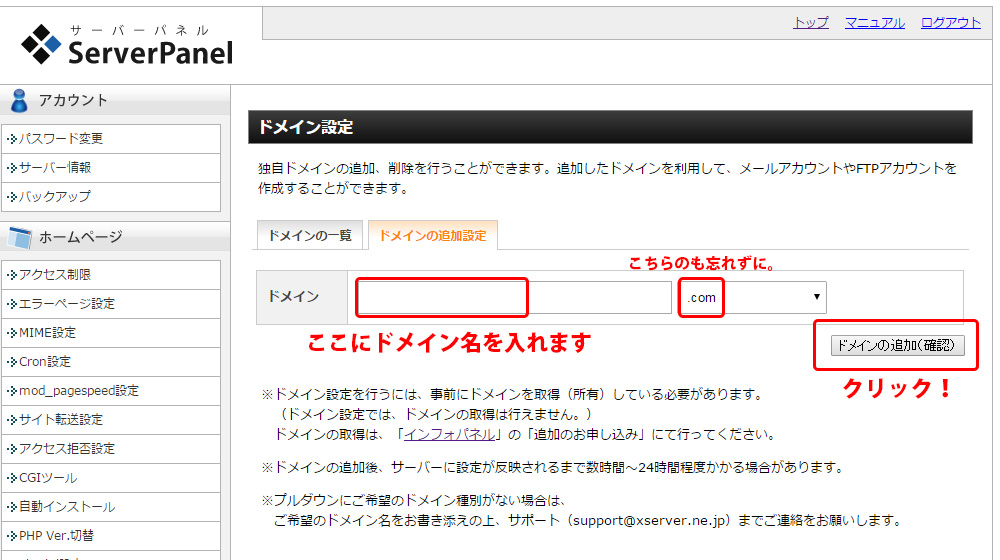
取得したドメイン名を空欄に入れ、ドメインの追加をします。
※.comや.netなどの選択も忘れずに行って下さい。

設定が完了したら数時間待機です。
「ドメインの追加後、サーバーに設定が反映されるまで数時間~24時間程度かかる場合があります」という注意がきがありますが実際には3時間程度かなと思います。
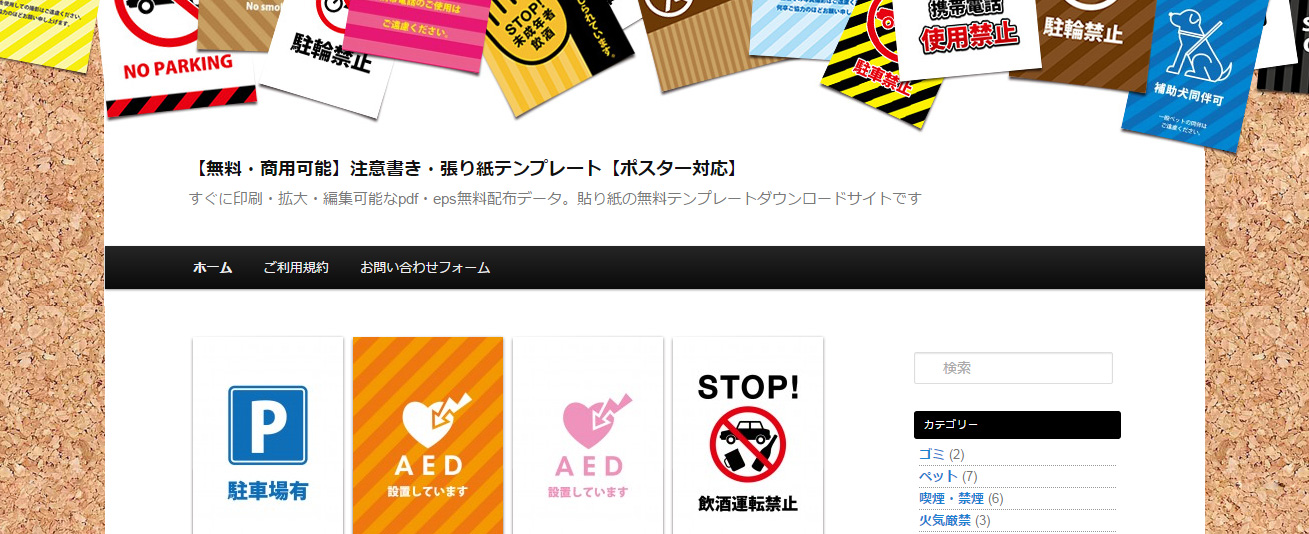
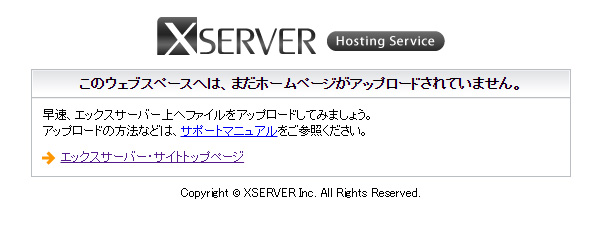
設定が完了すると実際のURLにいくと下記のようなページになります。

次は超簡単!ワードプレスのインストール
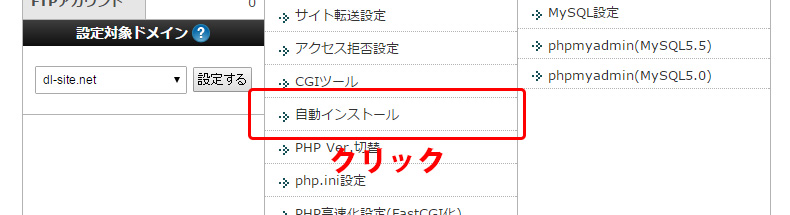
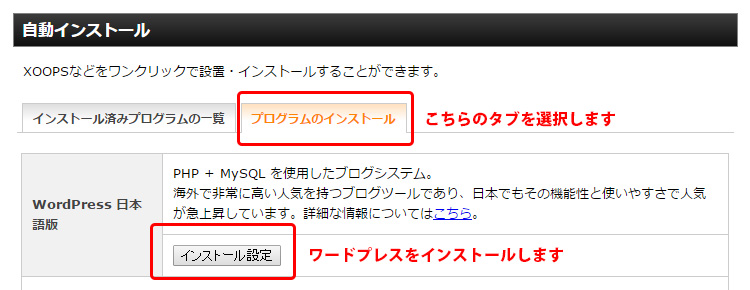
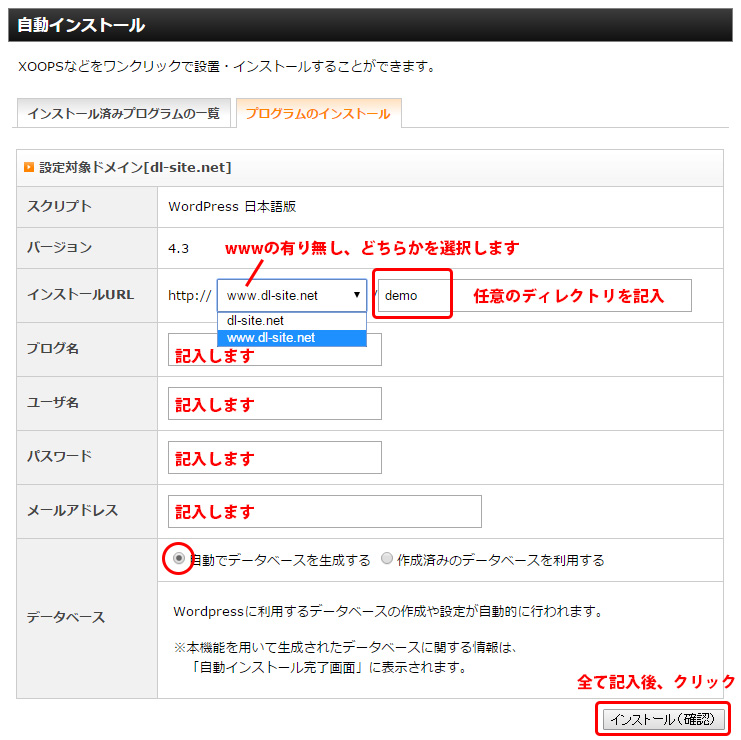
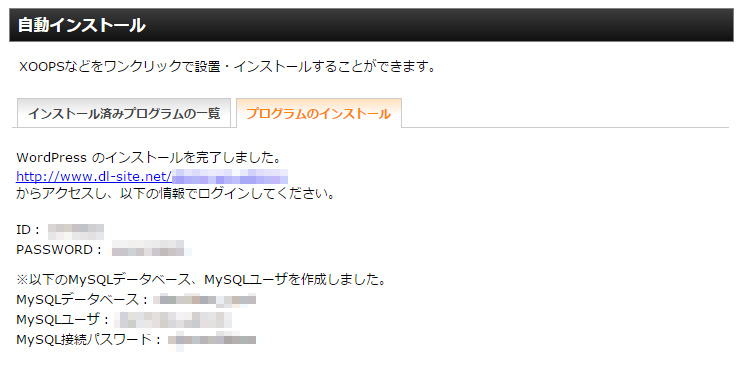
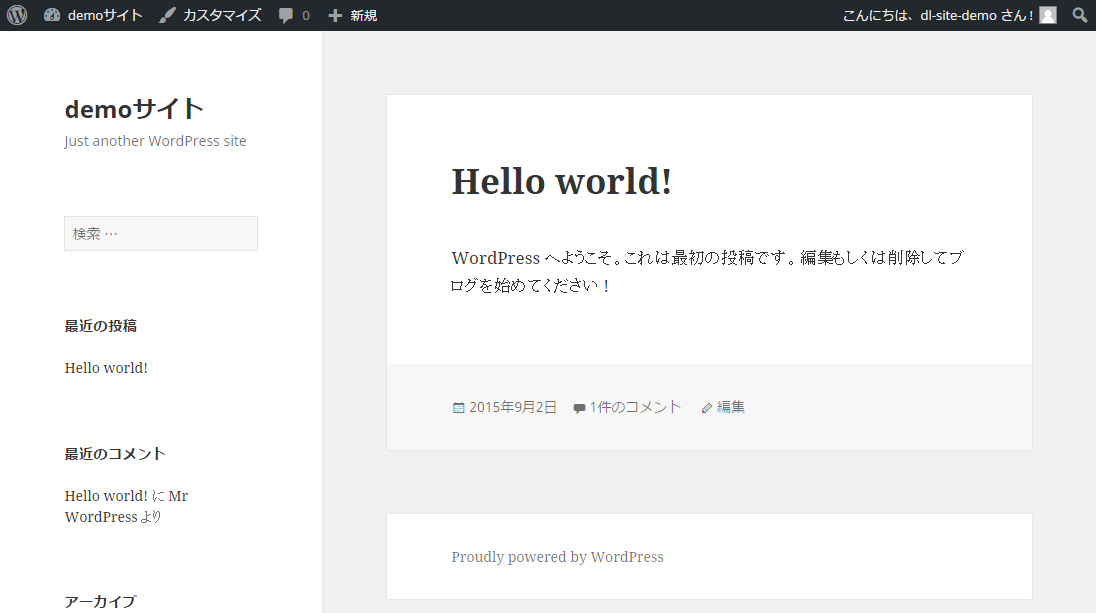
続いて「1-4ワードプレスの自動インストール」です。






























 メディアを追加ボタンを押します。画面が切り替わるのでアップしたい画像を画面上にドロップします。
メディアを追加ボタンを押します。画面が切り替わるのでアップしたい画像を画面上にドロップします。